BLOGAI自動装飾機能の使い方

自動装飾機能は、BLOGAIで作成した文章に自分のブログで使用している装飾を自動反映する機能です。
本記事では自動装飾機能の使い方を解説します。
 開発者
開発者少し複雑な機能ですが、使いこなすと執筆効率がグッとアップします。
解説動画もあわせてご覧ください↓
自動装飾機能でできること
BLOGAIの自動装飾で、できること/できないことは以下になります。
- AIが装飾箇所を自動検出
- 自分のブログと同じ装飾を反映
- 「強調文字、箇条書き、囲み枠」の装飾に加え、オリジナルの装飾を設定可能
- 装飾箇所の厳密な指定(AIが自動検出するため)
- 100%の精度での装飾(AIの性能に依存)
上記の通り、本自動装飾機能は生成AIが処理するため、100%の精度ではありません。
動作を安定させるため、本記事で解説する使い方にしたがってご利用ください。
自動装飾機能の使い方
自動装飾機能を使用する流れは、大きく以下の3ステップです。
- ブログ記事から装飾のhtmlをコピペ
- WordPress向けに変換 → 事前チェック
- 自動装飾の実行
❶ブログ記事から装飾のhtmlをコピペ
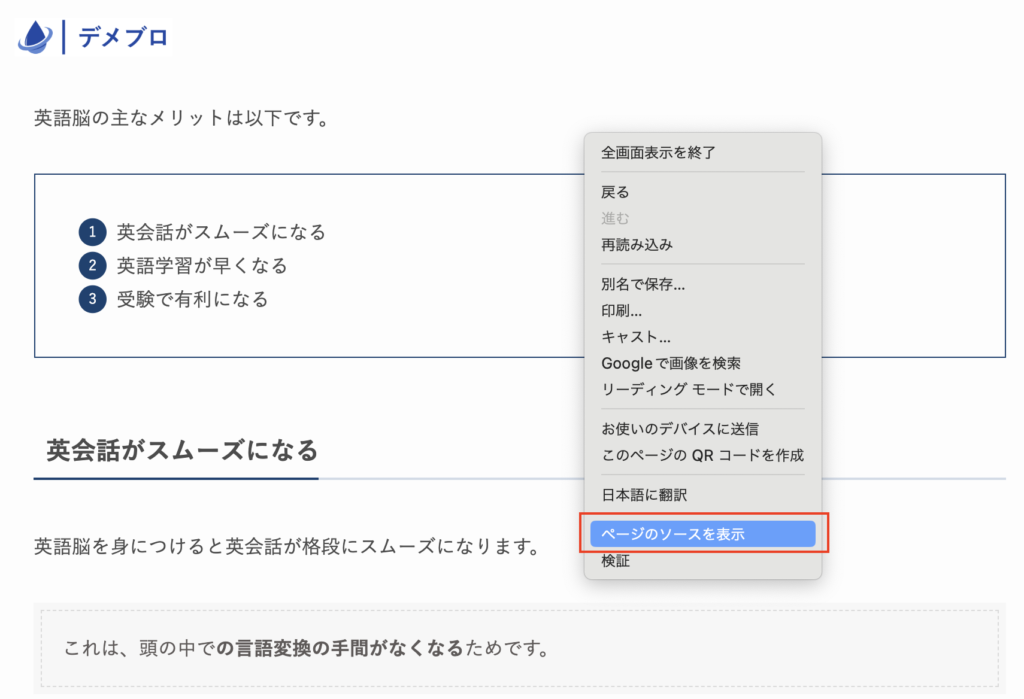
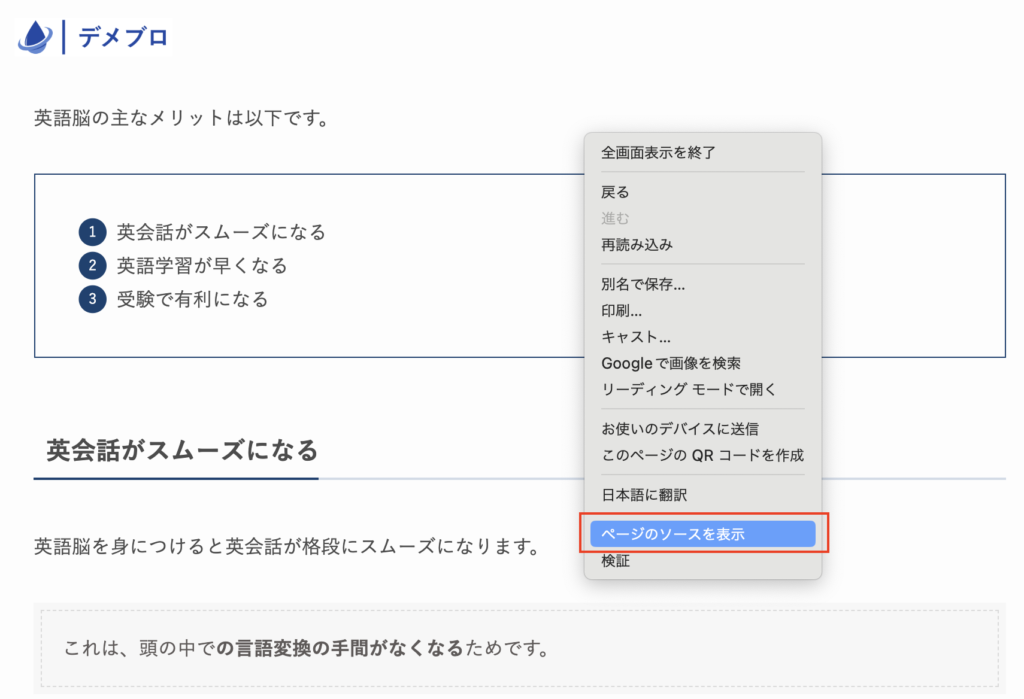
運営ブログの公開記事を開き、以下の手順で装飾部分のhtmlコードをコピペします。
※以下画像はGoogle Chromeのブラウザで右クリックした際の表示です。ブラウザによって操作方法が異なります。
【参考:ブラウザごとのソース表示方法】
(Microsoft Edge):https://func.jp/microsoft-edge-show-source/
(Safari):https://note.com/nonnonlife/n/ndcdaf5c758bf


(表示されるソースページの例)


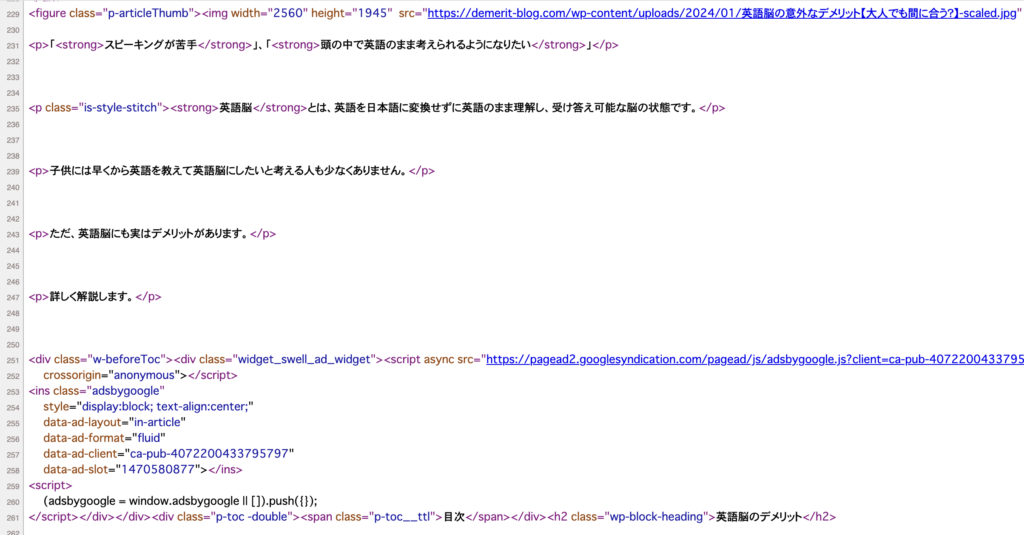
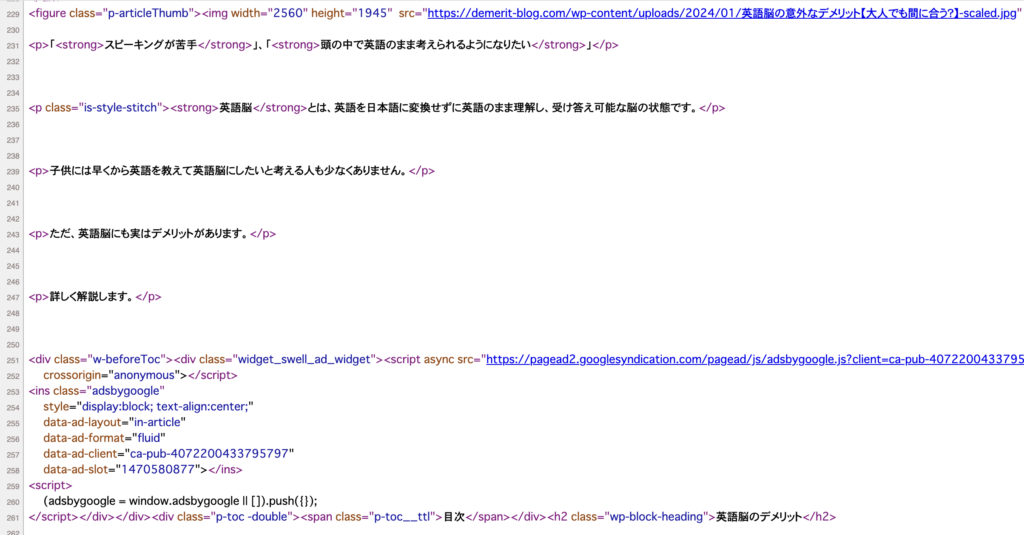
以下の手順で装飾箇所を簡単に見つけることができます。
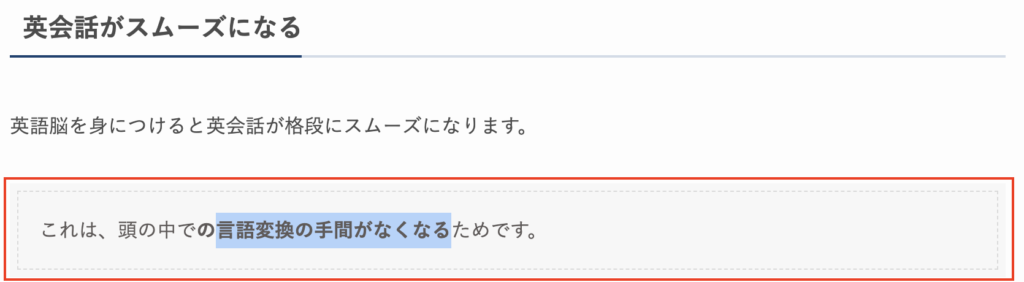
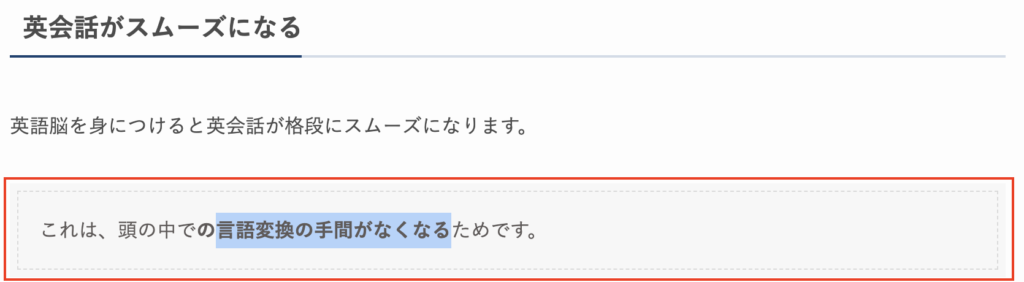
ブログ記事の装飾箇所の文章をコピー(画像1) → ソースページで該当箇所を文字列検索(画像2)
(画像1)ブログ記事の装飾文章をコピー


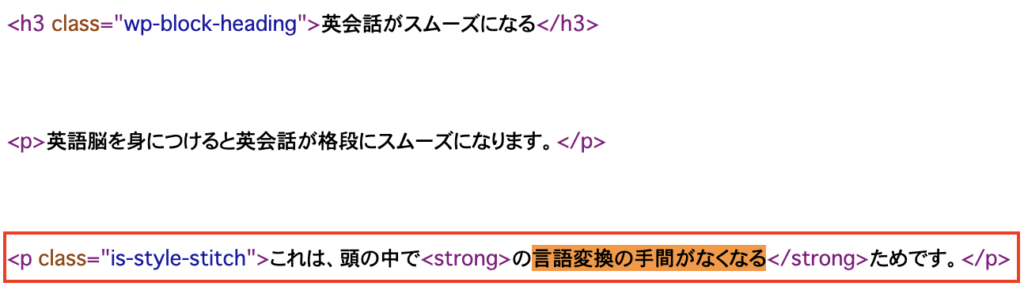
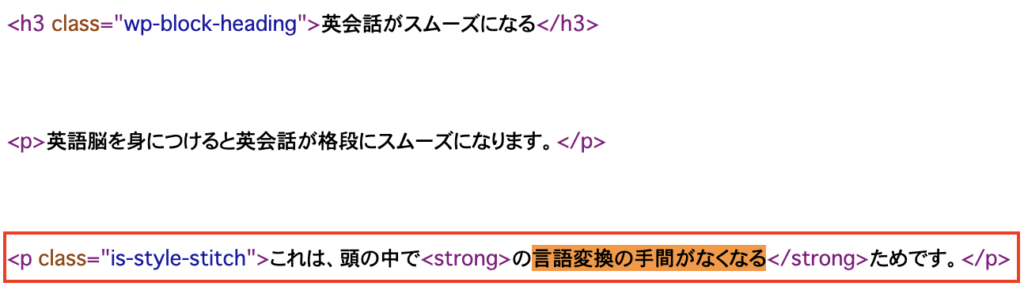
(画像2)ソースページで該当箇所を文字列検索(Windowsショートカットキー「Ctrl+f」)


該当箇所を見つけたら、htmlコードをコピーします。
(上記画像の場合、以下のhtmlコードをコピー)
<p class=”is-style-stitch”>これは、頭の中で<strong>の言語変換の手間がなくなる</strong>ためです。</p>
BLOGAI「記事一括作成」画面で作成済みの「PRO記事」を開きます。
(記事一括作成画面の例)


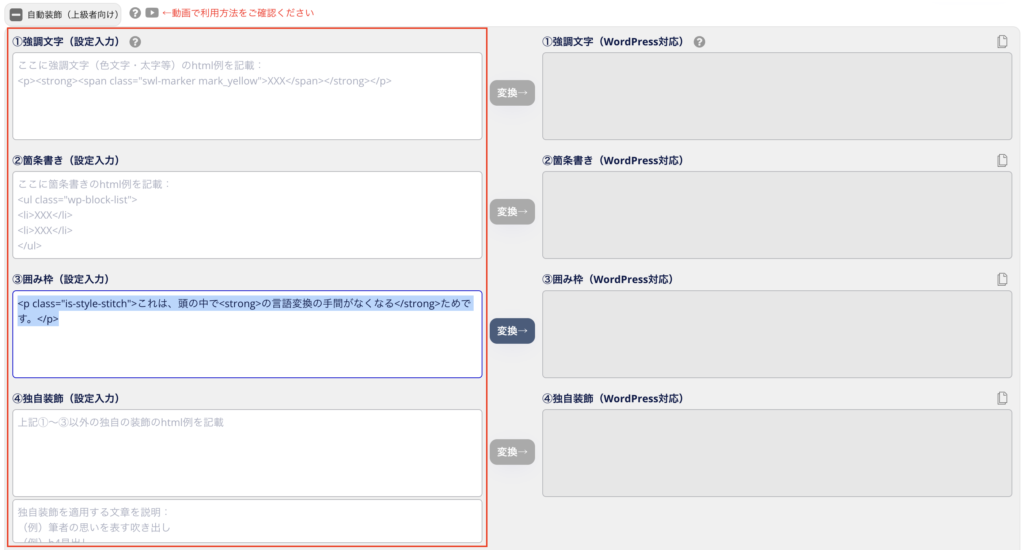
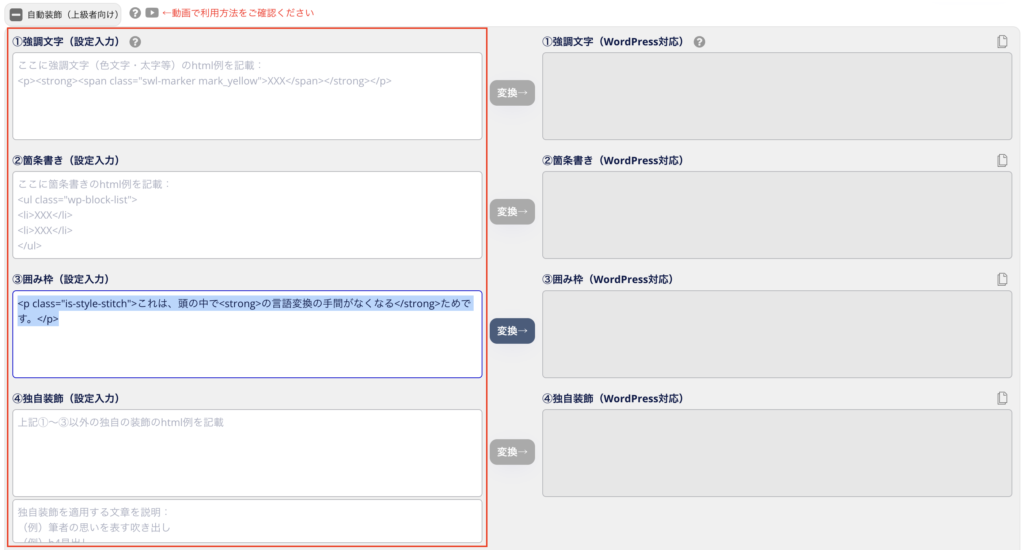
画面最下部の「自動装飾(上級者向け)」タブを開き、コピーしたhtmlコードを装飾設定欄に貼り付けます。(下記画像の赤枠)
※すべての装飾種別の設定欄を埋めなくても問題ありません。


❷WordPress向けに変換 → 事前チェック
「変換」ボタンをクリックすると、コピペしたhtmlコードがWordPress対応のhtmlコードに変換されます。


変換したWordPress対応のhtmlをコピーし、WordPressの新規投稿ページに貼り付け。
適切に装飾が反映されたら、事前設定完了です。
(WordPressへの貼り付けイメージ)


WordPress上で思い通りの装飾にならなかった場合、以下を試してください。
①ソースページからコピーしたhtmlの内容が適切か再確認
②変換ボタンを再度押下し、変換されたhtmlで再チャレンジ
※生成AIの性能上、複雑なhtmlに対応できない場合がある点、ご了承ください。
❸自動装飾の実行
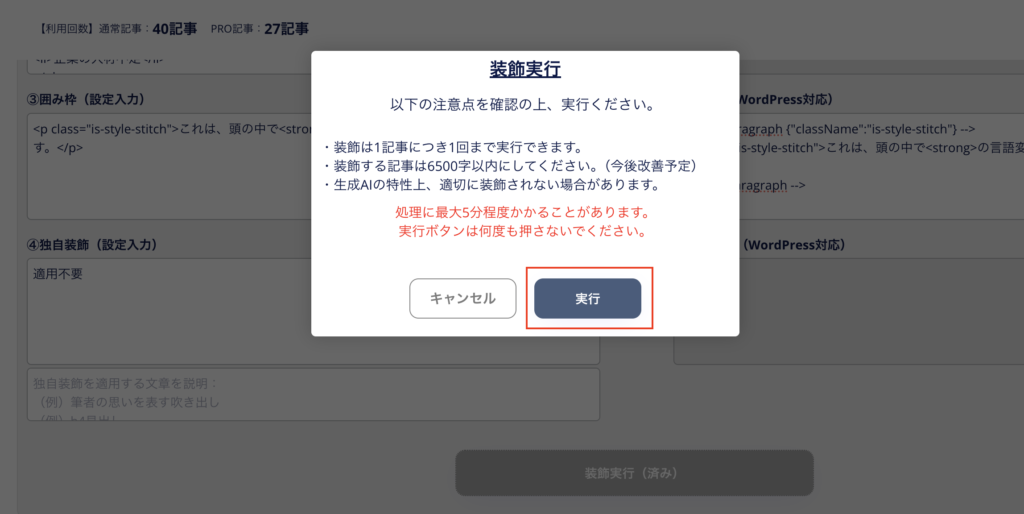
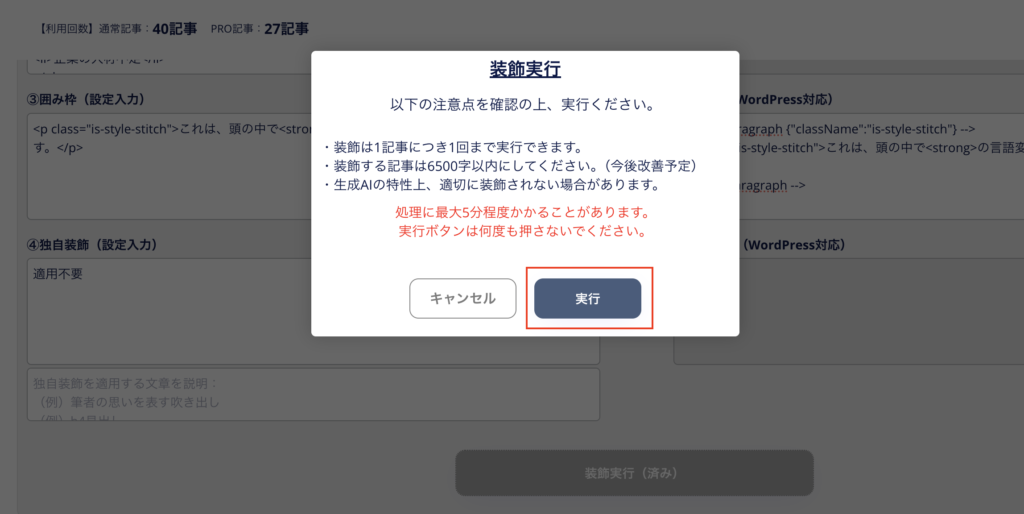
「装飾実行」ボタンを押し、表示されるポップアップ画面の「実行」ボタンを押下。
※自動装飾が完了するまで1~5分程お待ちください


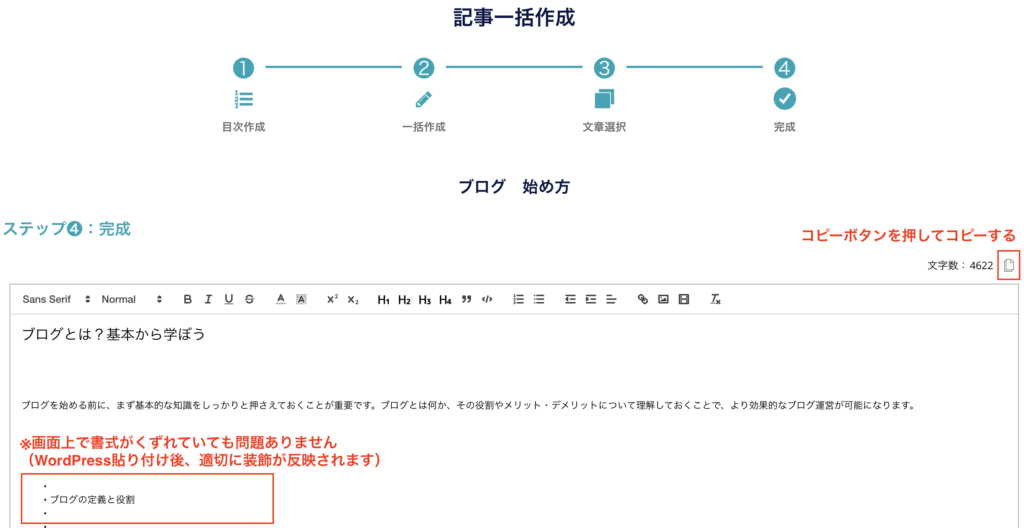
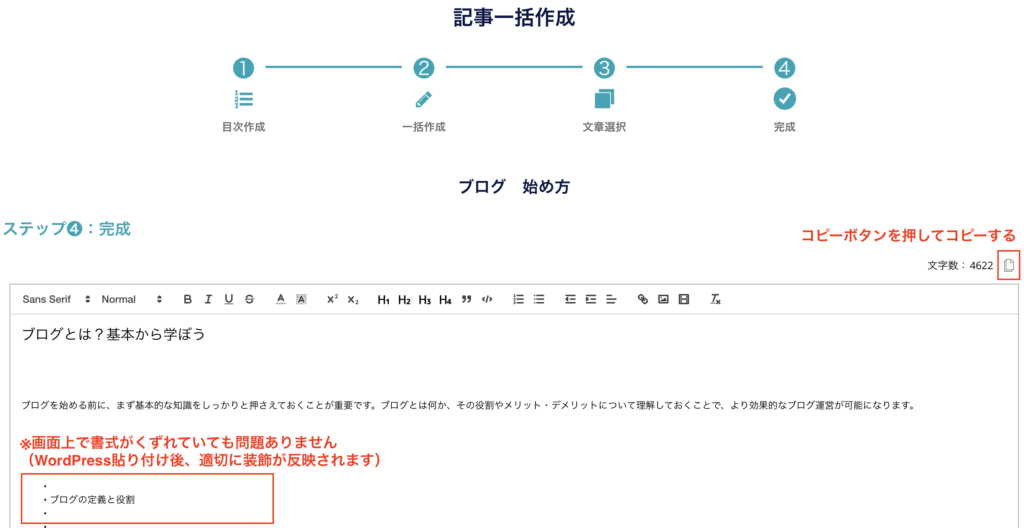
自動装飾処理が完了し、ポップアップ画面が消えたら、本文上部の「コピーボタン![]()
![]()
(BLOGAIの画面例)


【注意事項】
①必ず「コピーボタン![]()
![]()
②BLOGAIの画面上は本文が崩れて見えますが、必ず編集せずにそのままコピーしてください。(※BLOGAI上で編集すると装飾内容が無効になってしまいます)
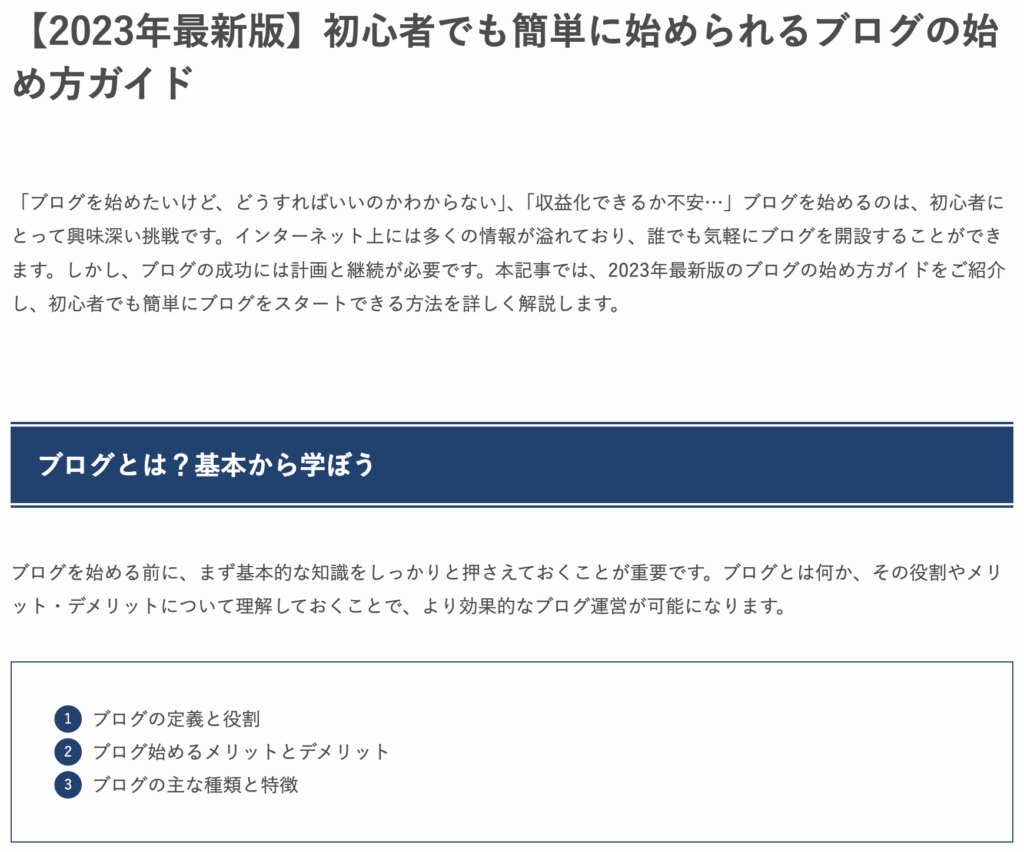
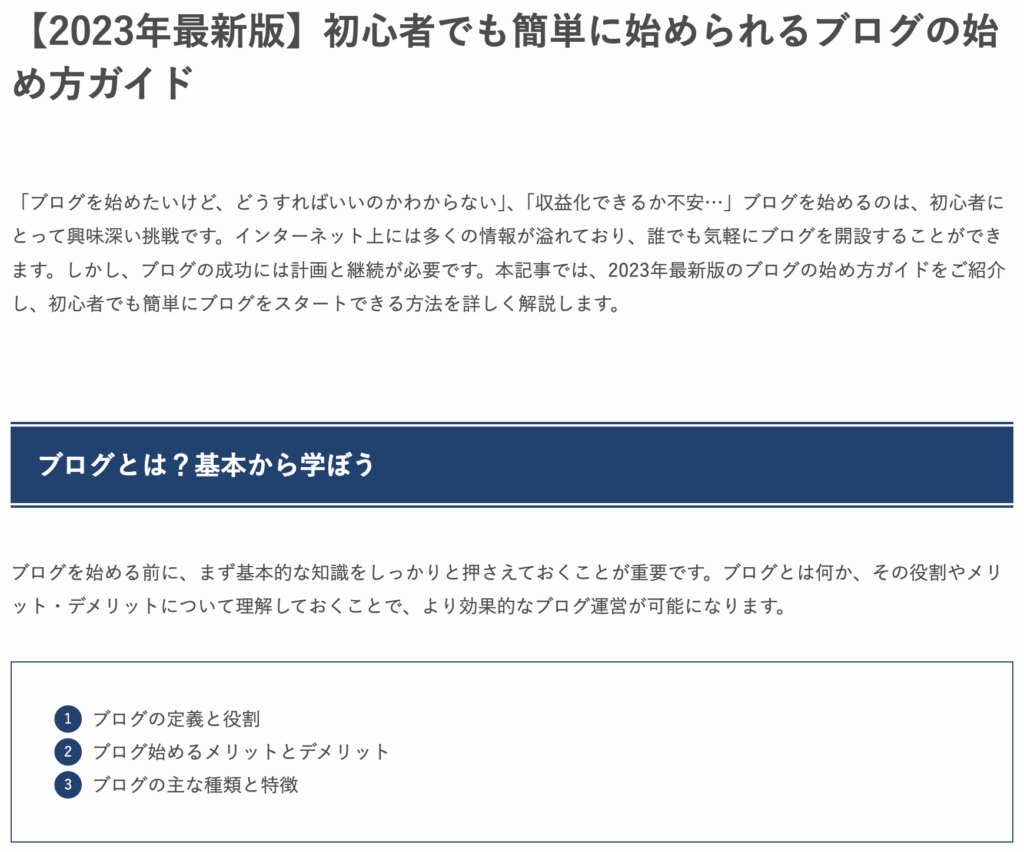
コピーした本文をWordPressに貼り付けると、装飾された文章が表示されます。
(文章を貼り付けたWordPress画面例)


【補足事項】
以下のような「ブロックのリカバリーを試行」ボタンが表示された場合は、本ボタンを押すことで装飾が適切に修正される場合があります。


以上で自動装飾の作業は完了です!
補足:独自装飾の設定方法
自動装飾機能では、「強調文字」、「箇条書き」、「囲み枠」に加え、オリジナルの独自装飾を設定できます。
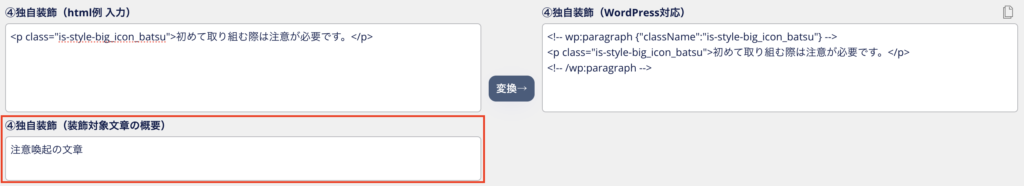
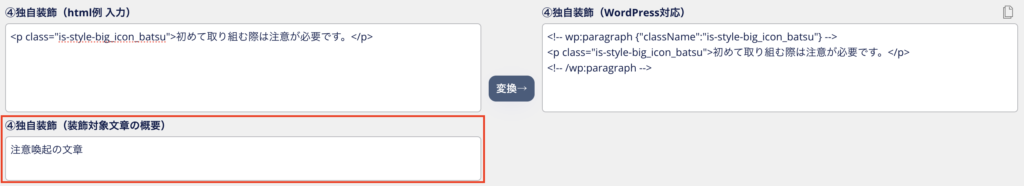
設定方法は他の装飾と同じですが、1点だけ「どのような文章を対象に装飾するか」を設定欄に記入してください。(例:「ネガティブな文章」、「注意喚起の文章」)
(独自装飾の記入欄:赤枠)





「ネガティブな内容の文章」を青字にしたり、「注意喚起すべき文章」を赤枠で囲むなど、自由に装飾ルールを設定できます。
適切に装飾されるよう適宜設定を調整してみてください。

コメント